「ネットショップを作る」というと、まずトップページを凝った作りにしたいという人も多く、デザインを外注しても「トップページに気合の入った提案」をされることも少なくありません。
- 目次 -
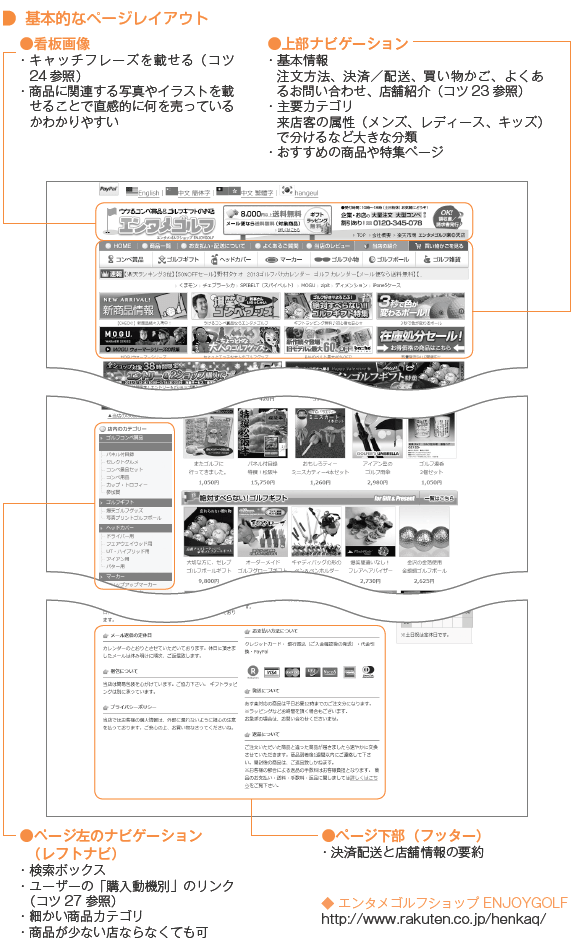
トップページは「玄関」ではない
しかし、ネットショップでは、トップページ以外から来店するケースの方が多いです。
実店舗に例えると、「正面入口以外に、たくさんの入口がある店」。
接客のために正面ばかりを掃除していたら、実際はほとんどの来店客は通用口を使っており、そこはゴミ捨て場状態だった……という事態がよく起こっています。

ネットショップは、商品ページもすべて玄関
特にショッピングモールでは、検索やメルマガ、広告を経由して、ユーザーはいきなり商品ページに入ってきます。
購入するかどうかも、その商品ページ内の情報だけで決めてしまうので、「トップページをまったく見ないまま購入完了」するケースも珍しくありません。
だからトップページを「わざわざ」見にくる場合は、何か別の理由があってのこと。ここでは、ユーザーの行動を踏まえて、トップページに求められる「3つの役割」を紹介します。
ほかにどんな商品があるかを把握するため
ユーザーは、目当ての商品を買い物かごに入れ、「ついで買いできる商品を探す」場合にトップページに来ます。
だから、店舗の「目次」としての機能を持たせ、「もう1品」を探しやすい構成にしたいもの。
まともな店かどうかを確認するため
商品ページだけでは安心感を得られず、トップページを見に来るユーザーもいます。
店舗紹介ページ(コツ23)の内容を抜粋し、トップページに転載するといいでしょう。マスコミ掲載やランキング入賞実績も、安心感の演出に有効です。
SEOで重要な「店舗内リンク」のリンク元
店舗内の各ページでリンクを張り合うのは、SEOの定番手法です。
特にトップページから各ページへのリンクは、非常に重要です。詳しくは「コツ27」を参照してください。
レイアウトは「普通」が一番
思い入れのある自分のネットショップだから、独創的なレイアウトを追求したくなるかもしれません。
でも、ユーザーにとっては、一番慣れている「定番」なレイアウトが一番使い勝手がいいものです。変にひねらずに、業界内の主要店舗などを見て「周りに合わせる」くらいの気持ちでデザインに臨みましょう。
定番が一番。大事なのは「お客さんの分かりやすさ」
よく言われている通り、Flashを使った複雑な演出などは、ナビゲーションなどがわかりにくくなることが多いので、ショップ運営に慣れるまでは控えた方が賢明です。
見栄えのいいページにしようとして、レイアウトに悩む人も多いですが、写真を使えば簡単です。サイズの大きい「アップの商品写真」を、トップページの中心や商品ページの上部などに置くだけで、イメージが変わります。

ナビゲーションは日本語表記が基本
バナーやボタン、リンクのテキストは、日本語表記が基本です。
「店舗紹介」や「こんなお店です」と書くべきところを、「information」「about us」などと書いてしまうと、来店客は何のことか気付かずに素通りしてしまいます。
おしゃれにしたくて、ついつい英字にしてしまう気持ちはわかりますが、「何のためにナビゲーションがあるのか」を先に考えれば、どっちがいいかはおのずとわかるはずです。
英単語は、パット見で分からない
海外のブランド名など、どうしても日本語にできない場合も、カタカナにするか、アルファベットとカタカナを併記するようにしましょう。
複雑な英単語は視認性が低い(ぱっと見てすぐわからない)ものです。一方、漢字の羅列も同じようにわかりにくいもの。
ひらがなを混ぜるなど、わかりやすさを心がけましょう。