
みなさん、スマホページの表示を早くする(=軽くする)のが、売上アップに役立つってご存じでしたか? 楽天界隈では、まだそれほど話題でもありませんが、最近、ブロガーやWEBマーケターの間では、「スマホページの表示をいかに早くするか」が議論になっています。 なにせ、「表示が遅い」だけで、スマホのお客さんはどんどん離脱、検索の順位まで落とすような時代です。
Googleも表示時間の計測ツールをリリースしました。EC業界も、そろそろ本腰を入れて考えていく時なのだと思います。 ということで、楽天向けに、技術に詳しくない方でも、5分でわかるように対策をまとめてみました。単純作業をやりさえすれば、着実に売上アップに貢献してくれるだろうお話です。対応の足がかりにご活用ください。(楽天出店者さん以外の方もどうぞ) なお、便利な「チェックリスト」をご用意しました。抜けもれ対策だけでなく、社内のスタッフさんや外注先に渡す用途としてもどうぞ!スキマ時間で進めてもらえば、ほどなく対応も済むはずです。 まず以下からダウンロードし、記事とあわせてご確認ください。
- 目次 -
表示高速化って、そもそも何の話?
要するに、「スマホページのアクセス~表示までの時間を短くしましょう」というお話です。
理由はシンプル。表示が遅いと、お客さんは逃げるし、検索エンジンの評価も下がるしで、何も良いことがないからです。
遅いページはユーザーに避けられる
スマホユーザーは、ほんの数秒、表示が遅れただけで離脱してしまいます。
具体的な影響度は、こんな感じだそうです。
表示速度が1秒から3秒に落ちると、直帰率は32%上昇
表示速度が1秒から5秒に落ちると、直帰率は90%上昇
表示速度が1秒から6秒に落ちると、直帰率は106%上昇
(参照)海外SEO情報ブログ『表示速度が1秒→7秒で直帰率は113%↑、モバイル向けサイトのUXはとにかくスピードが命』
サイト運営者からすれば、驚きの数字ですよね…。
でも、これって言いかえれば、「表示速度が6秒→1秒 = お客さんの数も2倍」ということでもあります。(理論上ですが)
そもそも楽天自体が重いので、1秒台はまあ難しいですが、それでも今まで表示時間を気にしてこなかったこなかったお店にとっては、お客さんを増やす伸びしろと言えそうです。
重いページは検索エンジンにも嫌われる
離脱するユーザーが増えれば、アクセス数が減って、売上も落ちますよね。そうなれば当然、ページ評価も下がり、楽天サーチの検索順位にも悪い影響がでます。
これはGoogle検索(=Yahoo検索)でも同じです。むしろ、こちらの影響こそが大きいです。そもそもGoogleはページの評価項目に表示速度を含めていますし、これから「モバイルファーストインデックス」(=スマホページの品質で検索順位が決まる仕組み)も始まります。そのため、今後、ますますページ速度の重要性は高まっていくと考えられます。
スマホサイトの高速化の手順
ということで、早いところ対策を進めましょう。
手順はおおまかに以下のとおりです。
- 1:まずは、いまの自店舗の表示速度を知る
- 2:表示を早くする方法を確認し、ページを改善する
それぞれ、ツールを使って進めます。(どちらもよく似たツールですが、微妙に役割が異なりますので、使い分けています)
1:Test My Siteで、表示速度と離脱率を調査
Test My Siteは、モバイルページの表示速度計測ツールです。
ページの表示にかかる所要時間や、予測離脱率などを確認できます。

使い方は簡単。測定したいページのURLを入力するだけ。
ダウンロードやインストールは不要です。確認も1ページ1~2分で終わります。
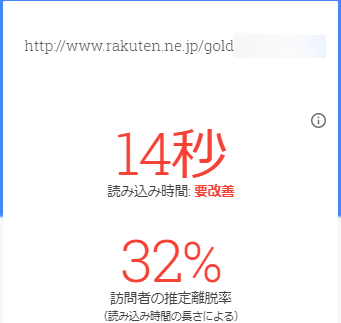
ちなみに某有名店鋪の結果がこちら。

なんと14秒もかかっていて、32%が離脱!
あくまで目安でしょうけれど、本当にこれだけのユーザーを逃しているとしたら恐ろしいですね。
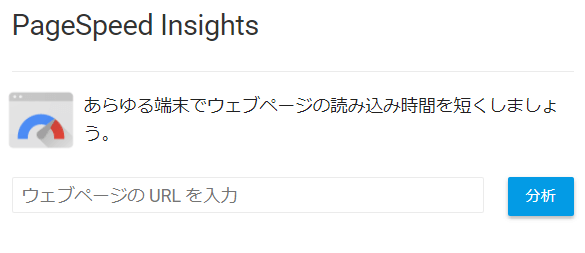
2:PageSpeed Insightsで解決策を確認
自店舗の表示速度がわかったら、どこを直せば良いかを調べます。
PageSpeed Insights(ページスピード・インサイツ)というツールを使います。これもURL入力するだけの簡単操作です。
機能的にはほぼTest My Siteと同じですが、コチラのツールは、どの「画像が無駄に大きいか」「HTMLやCSSの改善点はどこか」などを1つ1つ丁寧に教えてくれます。
トップページや、売れてる商品ページで調べてみてください。
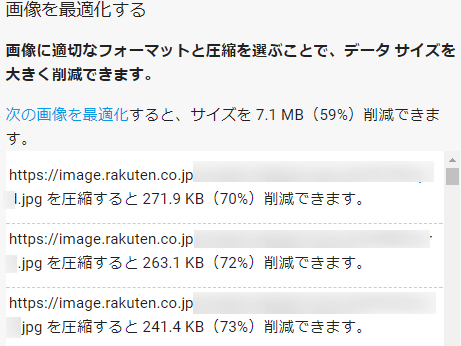
こんな感じで教えてくれます。

このお店の場合は、軽くできる画像がたくさんあるようです。(7.1MB削減はデカい!)
楽天店舗向け!スマホ高速化3つのポイント
改善点がわかったら、あとはガンガン更新して行くだけなんですが、PageSpeed Insightsのヒントは、技術者向けで正直わかりづらいんですよね…。
そこで、上記ツールのヒントをもとに、「楽天店舗が対応しておきたい主な高速化対策」を平たくまとめなおしました。もちろん、これだけで万事OKとはいきませんが、それなりに効果も期待できると思います。以下、確認していきましょう。
※作業前のバックアップは忘れずに!
※スマホページの自動生成ツールを使っている場合は、「1:画像まわりの調整」だけでも対応しておきましょう。
0:まずは「チェックリスト」をダウンロード
色々な箇所を、細かく直しますので、抜けモレのないよう、「チェックリスト」の活用をオススメします。以下のボタンから無料でダウンロードできます。お気軽にどうぞ!(要メールアドレス)
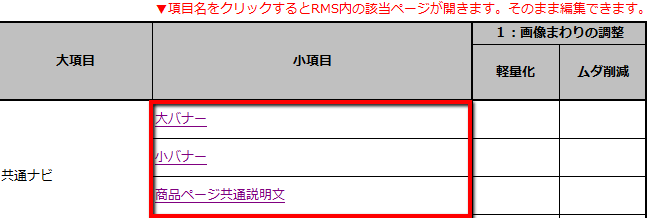
RMSの編集画面にジャンプするリンク機能付きです。上から順番に直していきましょう。

作業が完了したら、項目右側の空のセルに印を付けて、進捗を管理しましょう。
大バナーの画像軽量化、削減が終わったら、完了日を記入しておくイメージです。各項目、左から右に向かって1つ1つ潰していってください。
※途中で作業を止めても何の問題もないので、ちょっとしたスキマ時間でゆっくり進めましょう。
1:画像ファイルを軽量化する
画像サイズを軽くする
ページで使う画像を、軽くしたものに置き換えます。高速化はもちろん、R-Cabinetの容量削減にもなりますし、真っ先に検討したい対策です。
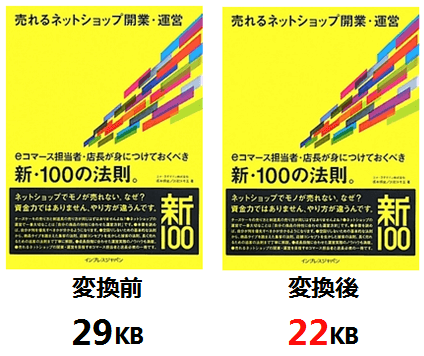
画像の軽量化には、TinyPNGというウェブツールがおすすめです。ドラッグ&ドロップだけで作業を完了できます。
>>TinyPNGはこちら
画質の劣化も気にならない(というか、ほぼわからない)レベルです。素晴らしい。

文章画像はテキストに置き換える
「ムダな画像」は、なるべくページに載せないようにしましょう。
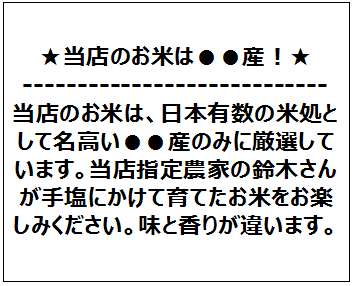
楽天でよく見るのが「画像化した説明文章」です。こんな感じ。

これは表示速度だけでなく、SEO的にも宜しくありません。テキストで事足りるものはテキストで伝えましょう。(ただし、スマホページ冒頭の「商品画像」に載せる分には別です)
※ただ、この作業に関しては、手間がかかります。今後の改善テーマとして記録をしておき、余裕のあるときに都度対処でも良いでしょうね。
2:不要なHTML情報を削る
今のページに不必要なHTMLを削ります。
コメントアウト
コメントアウト(非表示箇所)が多いと、読み込み時間が長くなります。
特殊なHTMLコードの「始まりと終わりを示す目印」くらいなら良いのですが、セールや配送遅延の告知用の膨大なHTMLをまるごとコメントアウトで残している場合は、面倒でも削っておいたほうが良さそうです。
ゴミタグ
無駄なタグや、改行、スペース、インデントなど、いわゆる「ゴミタグ」を取り除きます。ホームページビルダーなどのソフトを使っている場合は、特に注意が必要です。画像調整ほどの軽量化にはなりませんが、無駄は無駄なので、対策しておきましょう。
インラインフレーム(上級者向け)
何かと便利なインラインフレームですが、「読み込みにものすごく時間がかかる」という大きな弱点があります。RMSのスマホページで(一応は)使用が制限されているのも、こうした所が一因だと思われます。
デザイン調整や、導線の確保、更新の手間削減などの都合もありますから、なかなか対応は難しいかもしれませんが、もし使わずに済むところがあれば工夫してみましょう。
3:CSSを圧縮して軽くする
CSSをアレコレ使って店構えを工夫しているお店は、CSSの圧縮も検討しましょう。
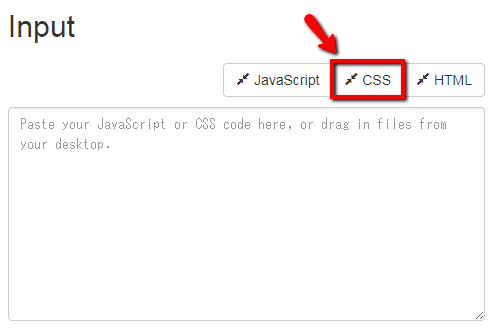
コードを貼り付けて、ボタンを押すだけで自動圧縮できる便利サイトもあります。手間なく、機械的に対応できますので、バックアップを取った上で試されることをオススメします。
>>Online JavaScript/CSS Compressor
おわりに
以上、主に楽天出店者さんに向けて、スマホページ軽量化の手順をご紹介してきました。
色々とお伝えしてきましたが、「表示が早い=売れる」ではありませんし、先述したツールで合格を取らないとダメ、ということでもありません。
軽量化に夢中になりすぎて、お客さんの心を掴むような写真まで取り去ってしまうと、離脱は減らせても、転換が取れず、かえって売れなくなってしまいます。本末転倒ですよね。(ファッション、インテリア、雑貨など、ビジュアルでの訴求が重要な商材は特に注意!)
現実問題、できること・できないことがあると思います。ただ、まったく高速化を意識できていないのは宜しくないはずです。今後の世の流れもふまえ、「ページを軽くしよう」という観点は、ぜひ頭の片隅に置いておきましょう。
ぜひ、この記事を使って、改善を進めてみてくださいね。
PS
「スマホ経由の売上を伸ばしたい」、「スマホに対応する時間を取れない」などという方は、弊社がお役に立てるかもしれません。弊社のコンサルティングでは、他の施策と一緒に、スマホ向けの対策もお手伝いしています。スマホ対応の手順を説明するだけでなく、どうするか一緒に考えたり、仕上がりをチェックします。
この記事を書いた人
-
コマースデザインは、EC事業のコンサルティング会社として、ECのお役立ちツールやECコンサルティングを提供しています。全サービスの累計支援先企業は23,000社を突破しました。「色々な個性を持ったお店が数多くあり、お客さんに豊かな選択肢があるEC業界」を目指し、中小ネットショップ事業者の皆様の「強み」を引き出す支援を行っています。
詳しくは、コマースデザインについてをご覧ください。
記事一覧を見る
 お客様の声2025年3月19日「社長が言っていたのはこういうことだったのか!」点と点が繋がり、視座が上がった。博多若杉が実感した、研修後の変化と成長。| 「EC運営ステップアップコース」卒業生インタビュー
お客様の声2025年3月19日「社長が言っていたのはこういうことだったのか!」点と点が繋がり、視座が上がった。博多若杉が実感した、研修後の変化と成長。| 「EC運営ステップアップコース」卒業生インタビュー 最近のコマースデザイン2024年12月23日2024年のEC業界を総まとめ!1年をふりかえるコンサルタント座談会
最近のコマースデザイン2024年12月23日2024年のEC業界を総まとめ!1年をふりかえるコンサルタント座談会 ネットショップの売上アップ2024年3月18日無意識の思い込みが足かせに!?「成長のリミッター」を外して売上増加につなげるポイント
ネットショップの売上アップ2024年3月18日無意識の思い込みが足かせに!?「成長のリミッター」を外して売上増加につなげるポイント お客様の声2024年3月11日「メルマガ執筆さえも手放せなかった」あの澤井珈琲 澤井さんが、ECコンサル&研修でセオリーを学びなおしたら、組織が変わり始めた!ECコンサル&EC運営ステップアップコース 導入事例インタビュー
お客様の声2024年3月11日「メルマガ執筆さえも手放せなかった」あの澤井珈琲 澤井さんが、ECコンサル&研修でセオリーを学びなおしたら、組織が変わり始めた!ECコンサル&EC運営ステップアップコース 導入事例インタビュー