
楽天出店者の皆さん、商品画像登録ガイドラインの内容はしっかり把握できていますか?(商品画像ガイドラインって何だっけという方はこちら) 。
多岐に渡ってかなり細かいルールが設定されているので、「自分の商材の場合は」どうなのかで悩んで、手が止まってしまうといった店舗さんのご相談も多いです。そこで今回は、自分の商材はこうするといいんだな、が分かる「Q&A」と「事例集」をご用意しました! 例えば・・
- 文字が小さくなってしまう・・どうすれば?
- セット商品の見せ方はどうする?
- カラバリやデザイン違いはどこまで合成OK?
- 化粧品やアパレルのモデル写真は?
- 画像加工はどこまでやっていいの?
- 人物を合成してもいいの?
- 店長やスタッフの顔を入れたいんだけど大丈夫?
- 「白背景だと見えなくなる商品」は?
- 福袋の場合は?
- 無形サービスの場合は?
などなど、全24種類の事例を網羅した『スッキリ分かる!商品サムネイル画像の参考例とFAQまとめ』を、無料でダウンロードできます!※実際の正誤判定は楽天次第なので「あくまで参考」ですけどね。
ブログで読みきれる量ではないので、PDF の資料にまとめました。無料でお配りしています。ぜひダウンロードいただき、印刷して、赤入れしながら、じっくりとお読みください。以下から無料ダウンロードできます!
※2024/9/2追記:「商品画像加工支援AI」リリースに伴い、「商品画像登録ガイドライン」の内容が一部緩和されました。以前は認められていなかった「合成背景」の使用がOKとなりました。(2024年6月20日改定)
- 目次 -
はじめに
そもそもこのガイドラインとは何か。なぜこうしたガイドラインが設定されたのか。それを踏まえて、店は何をすればいいのか・・これらを順番にご説明します。
経緯をご存じの方は、読み飛ばして下さいね。
商品画像登録ガイドラインとは?(おさらい)
何のこと?
「商品画像登録ガイドライン」とは、楽天が出店者向けに定めたルール。ざっくり言うと、「検索結果に表示される商品画像の1枚目」を、楽天が指定する形式にしてね!というお話です。
- 1 :テキスト要素(=文字やオブジェクト)は、画像全体の「20%以内」にすること
- 2 :画像に、「枠線」をつけないこと
- 3 :背景は、「白」か「写真背景」であること
(2024/9/2追記) 「商品画像加工支援AI」リリースに伴い、「合成背景」の使用がOKとなりました。(2024年6月20日改定) それにより、「写真背景」の定義が緩和され、実際に商品と背景を一緒に撮影したケースだけでなく、『自然に見える合成背景』も含まれるように変わっています。
一部の例外を除き、上記3つの原則を守らなければなりません。詳しくは後述します。
※「商品画像ガイドライン」自体の解説はこちら。アップデートしました。
指定どおりでないとどうなる?
商品画像が指定された形式になっていないと、違反点数が「5点」加算され、累積点数に応じてペナルティが課されます。「違反点数制度ってなんだっけ?」という方は、こちらの記事をご覧ください。
違反点数は、システムを使って機械的に判定されます。そして「×判定」(不合格)になると、違反点数がつきます。ちなみに違反点数は、NG画像がたとえ1枚でも、100枚でも、「1店舗につき5点」です。
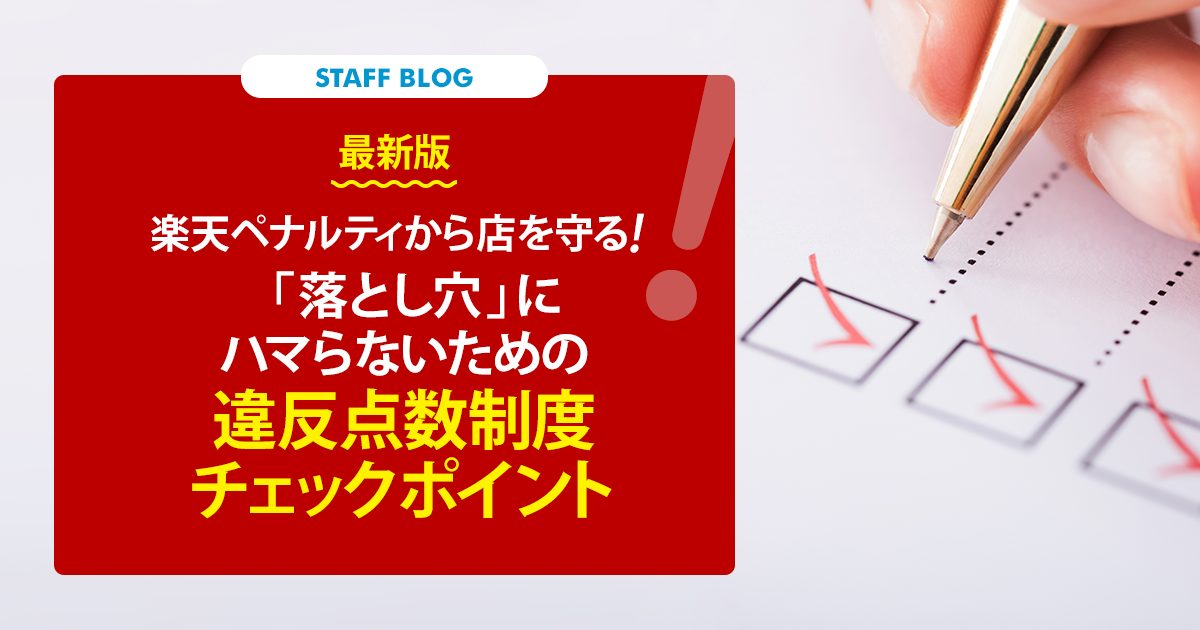
なんで楽天はこんなルールを設けたの?
時代の変化に応じた対応、と言っていいかと思います。
以前の楽天市場は店が自由に商品画像を作成できました。お店としては「あれもこれも伝えたい」もの。どうしても楽天市場と言うと、良くも悪くもごちゃついた印象を与えてしまっていました。一方、お客さんからすると、スマホでのお買い物は、情報が絞られてないと買いづらいです。また、昔と違いお客さんがECに慣れてきたことで、さくっと買いたい時短需要も増えています。
そこで2019年に、楽天の大きな方針転換として、「商品画像登録ガイドライン」がつくられ、お店はルールに沿ったシンプルな画像を掲載するようになっていったのです。
お店は何をしないといけない?
さて、今回の商品画像登録ガイドラインについて、お店はなにをしないといけないか。
攻めと守りを両立する
やるべきことは、大きく2つ。
- ルールに準拠した画像を作成し、ペナルティを回避すること
- ルールの制約の中で、画像を魅力的に見せること
前者は守り、後者が攻め、です。 ルールを守っても、商品画像の魅力が落ちてしまうと、売れなくなる=利益が出なくなります。利益が出ないと、そもそも意味がないですよね。だから、この2つの両立が必要なんです。
疑問を洗い出し、解決する
しかし、クライアントや親しい店舗さんを見ていると、いざ画像を準備する段階で、
- この見せ方はOKなんだろうか?
- この写真はどう判断されるんだろうか?
などなど、疑問がいくつも出てきて、どういった画像をつくるとよいのか迷ってしまうケースが多いんです。この疑問をクリアしないと先に進めません。
弊社の事例集をご覧下さい!
迷ってしまう原因の一つが、「楽天の判定ツールの精度」です。AIによる判定は万能ではないため、ガイドラインに準拠している画像でも、「△(グレー判定)」となったり、毎回判定結果が変わったり・・。
「これなら大丈夫」という確信が得られず、やり直しが必要になるかもしれない、という「手戻り」の懸念が大きく、動くに動けない。。
そこで、使って頂きたいのが弊社の事例集です。
少しでも判断に迷わずに済むように、資料を作りました。
具体的には、以下のような疑問をご紹介します。
- 文字が小さくなってしまう・・どうすれば?
- セット商品の見せ方はどうする?
- カラバリやデザイン違いはどこまで合成OK?
- 化粧品やアパレルのモデル写真は?
- 画像加工はどこまでやっていいの?
- 人物を合成してもいいの?
- 店長やスタッフの顔を入れたいんだけど大丈夫?
- 「白背景だと見えなくなる商品」は?
- 福袋の場合は?
- 無形サービスの場合は?
ぜひダウンロードしてお役立てください。
免責
- この記事と資料の内容は、ガイドラインの内容や、楽天側の判定事例など、各種楽天の公開情報をもとに「こう判定されるはず」 と当社が”「予測」”をしたものです。
- 実際の正誤判定は、楽天の判定ツールやレポートに準じます。最終判断は必ず楽天のものに従ってください。
基本原則のまとめ
事例集を読む前に、まずは「基本原則」を頭に入れて下さい。
なぜかというと、「事例集だけ」を読むと混乱するからです。一方、基本原則を頭に入れておけば、ある程度、ご自分でガイドラインの正誤判断ができるようになります。
ここから、今回の商品画像ガイドラインのルール・原則について、改めて解説します。判定ツールに惑わされないためにも、把握しておきましょう。
3つのルールがあります
これら3つのルールを暗記して下さい。
- テキスト要素は、画像全体の「20%」以内
- 画像に、「枠線」をつけない
- 背景は、「白」か「写真背景」のみ
(2024/9/2追記) 「商品画像加工支援AI」リリースに伴い、「合成背景」の使用がOKとなりました。(2024年6月20日改定) それにより、「写真背景」の定義が緩和され、実際に商品と背景を一緒に撮影したケースだけでなく、『自然に見える合成背景』も含まれるように変わっています。
では、具体的にそれぞれどういうことなのか。1つ1つ見ていきましょう。
【ルール1】テキスト要素占有率は「20%」以内
まずは、テキスト要素の占有率のお話です。厄介なことに、
- 実は、ここでいう「テキスト」は文字だけではないんです
- 実は、厳密には「20%」ではないんです
謎ですね・・!
ここでいう「テキスト」とは?
「テキスト」という言葉から、「画像内における文字要素」のことだと思いますよね。でもガイドラインでは、テキスト要素=1枚目の商品画像に載っている「商品画像以外のもの」と定義しています。(例えば「企業やメーカーのロゴやマーク」や「イラスト」など)
判定ツールの仕様として、テキストではないものが、テキスト扱いされる可能性があるわけです。
ここを誤解していると、「いくら文字を削っても、テキスト要素が不合格なまま…」ということがありえます。
楽天が公表している具体的なテキスト要素例は、以下のとおりです。(分かりやすいよう噛み砕いた表現にしています。)
- 画像加工により、写真に文字入れされた部分
- 産地、容量等の補足情報
- 送料無料、値段等の補足情報
- ウォーターマーク(盗用防止用の透かし文字やロゴ等)
- No imageの文字
- 画像クレジット
- 画像加工により、写真に加えたオブジェクト部分
- ロゴ
- アイコン
- イラスト
- 商品が写っていない写真(生産者の顔写真のみなど) など
ただし、合成でも、テキスト扱いにならず、例外扱いになるケースもあります。
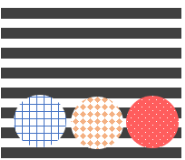
例えば、以下の画像のような、カラーバリエーションを示すための「カラーサムネイル」の場合。これは、例外としてテキスト扱いになりません。

ここでいう「20%以内」とは?
テキスト専有率の「20%以内」ルールが、「厳密には、20%ではない」件について。
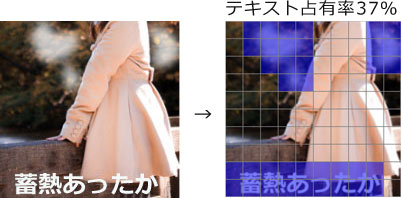
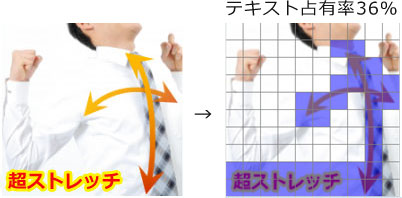
実際は、サムネイル画像を100マスに分割し、「テキスト要素が含まれるマス目の数」が20マス以内であればOK、という判断基準です。
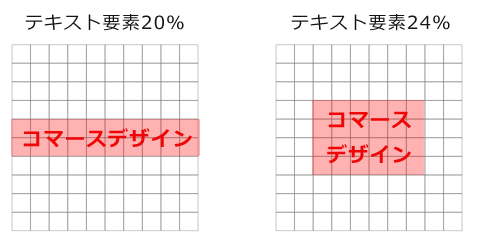
▼下記画像の場合は、16マス使っているので、「占有率16%」です。

だから、テキスト要素が少しでもマス目にかかると、1%とカウントされてしまいます!配置の仕方によっては、実態以上に占有率が多くカウントされますから、(楽天の定義する)マス目を見ながら、テキスト要素の「配置」を工夫しましょう。
下記の画像は、どちらも同じサイズのテキストです。‥が、右は(配置の問題で)占有率が24%と、20%をオーバーしているため、NG判定になります。

※ちなみに、テキスト要素は以下のような判定です(%については、楽天が配布しているツールで、テキスト要素の占める割合を確認できます)。
- 0 ~20% :◎(OK)
- 21~30%:△(要改善)
- 31%~ :×(NG)
【ルール2】画像に「枠線」をつけない
2つ目のルールは、「画像に枠線をつけないこと」です。
これもテキスト要素と同様、「そもそも「枠線」とは何を指すのか?」から理解する必要があります。
お察しのとおり、今回のガイドラインの「枠線」の定義はとても幅広く、一般には枠線と呼ばないものも、枠線と見なされることがあります・・
ここでいう「枠線」とは?
一般的には「枠線=画像を囲っている線」です。しかし、それだけでなく、「帯状に配置された、商品画像以外の要素」も枠線とみなされます。
※ガイドラインでは、下記の内容と定義するような表現があります。
- 画像の輪郭を強調するための線(辺の数を問いません)
- テキスト要素を配置するための帯状のオブジェクト(辺に対し、50%以上)
※オブジェクトとは、「商品写真を加工して後付けされた要素」だと思って下さい。
▼参考:例えば、これも「枠線」扱いです(辺に対し、50%以上の帯状オブジェクト)

上記の定義を踏まえ、お店が注意しておくべきことをまとめると、
- 画像全体を囲っていなくても、「帯状」の塗りつぶしは枠線扱いになる
- テキスト要素が帯状に並んでいるものも、枠線になる恐れがある
- 帯や枠の色が「白」でも、枠線になることがある
- 線が細くても、透過をかけていても、枠線と見なされる
- 境界線をぼかしていても、関係ない
例えば、以下のような画像は枠線と見なされます。

以下のような変形も、枠線と見なされます。

※ちなみに、下図のような、カラバリ表現の「カラーサムネイル」における、「画像の切り抜きに施した縁取り」は、枠線と判断されないそうです。ただし、縁取りが画像の幅いっぱい(50%以上)に伸びている場合は、枠線と判断される場合もあるようです。

【ルール3】背景は「白」か「写真背景」のみ
3つ目のルールは、画像の背景は「白」か「写真背景」のみにすることです。
※この用語も暗記して下さい。
基本的に、背景は「単色白背景」にするよう指定されています。でも、写真背景にしても構いません。
「単色白背景」とは?
白い背景のことです。例はこちら。

単色白背景の定義は、カラーコードでは「 #FFFFFF」、RGB値では「R255, G255, B255」です。
「写真背景」とは?
写真背景とは、物だけではない「背景ありの写真」のこと。ファッションの街撮り写真や、食品の盛り付け写真などが、これにあたります。
「実際の写真に写っている背景」か「商品に関連した画像背景」の利用は可。一方、「商品に関連性のない写真背景」に商品画像を合成するなどの表現は、不可です。
つまり、「商品に関連した背景」である必要があるわけです。ややこしいので、事例集でより多くの例を挙げています。詳しくは、そちらをご覧下さい。
細かいですが、1つ補足です。
(2024/9/2追記) 「商品画像加工支援AI」リリースに伴い、「合成背景」の使用がOKとなりました。(2024年6月20日改定) それにより、「写真背景」の定義が緩和され、実際に商品と背景を一緒に撮影したケースだけでなく、『自然に見える合成背景』も含まれるように変わっています。
商品画像ガイドラインの事例&FAQ
では、商品画像について「こんなときどうする?」を、シチュエーション別に、ダイジェストでご案内します。
ただダイジェストなので、厳密な説明ができず、誤解させてしまうかもしれません。実際に判断や作業を担当される方は、ぜひ冒頭で紹介した事例集をダウンロードしてください。この事例集の中で、詳細に説明しています。印刷して読むことをおすすめします。
以下、3つのテーマについて順番に説明します。
- (1)文字入れ
- 「文字が小さくなっちゃうんだけど・・」「商品に写った文字は?ロゴは大丈夫?」といった疑問にお答えします。
- (2)加工・演出
- 「湯気や人物を合成してもいい?」「商品を組み合わせて合成してもいい?」など。NGなところも、工夫できるところも多々あります。
- (3)背景写真
- アマゾンが白抜き前提なので、白抜きじゃないといけないと思われがちですが、実は楽天では工夫の余地があります。
「テキスト占有率」の悩み
多くの楽天店舗が、商品画像にたくさん文字入れしてアピールしてきました。なので、上限20%というルールは、なかなか厳しいですよね。資料では、どう対処すべきか詳しく説明しています。
文字が小さくなり過ぎる問題
- 文字数を減らせば、1文字あたりのサイズは大きくできます
- メインのアピール以外は、「2枚目以降」に移しましょう
映り込んだ文字ってカウントされる?
- 商品写真や背景の文字は、原則カウントされません
- 合成した場合は、テキスト要素にカウントされます
以下は商品写真の事例です。
この写真のように、「商品そのものに印字されている文字」はカウントされません。

以下の写真では、商品を手に持っています。そして、背景が文字が映り込んでいます(「Commerce Design」というロゴが見えますよね)。この、映り込んだ文字は、「写真背景に映り込んだ文字」だから、ガイドライン上は大丈夫。ただツールの認識によりNGになってしまう可能性はあります。

この画像では、ロゴ(Commerce Design)を後付けで挿入しています。これはテキスト要素扱いになります。

「写真の加工・合成」の悩み
商品アピールの演出に重要なのが、加工や合成。これが結構悩ましいんです。
複数の写真・商品を合成してもいい?
場合によります。左はNG、右はOKだと思われます。※理由は資料をご覧下さい。

「用途のイメージ」を合成してもいい?
ものによっては大丈夫です。コーヒーミルの商品画像として、以下の合成はアリのようです。 ※理由は資料をご覧下さい。

写真に演出を追加してもいい?
可能です。以下は実際の事例です。

ただ、これらのオブジェクト(要素)も、「テキスト要素20%」に含まれますから、情報を絞り込む必要はあります。
矢印などを使った「機能や効果を示す補助的な加工」も同様です。

「人物を入れた合成写真」は?
可能ですが、テキスト要素20%にカウントされます。
商品を持っていない、利用していない人物写真は、テキスト要素に含まれるんです。

カラバリ表現の合成はアリ?
アリです。前述の通り、カラーバリエーションを表現した部分に関しては、原則、テキスト要素としてカウントされることはありません。ただしNGになる場合もあります。

布を販売している場合は、下図のような見せ方が可能です。

その他、沢山の「合成」事例を紹介
その他、事例集では以下について詳しく解説しています!
- 「まとめ買い商品」で、画像を合成してもいい?
- 「セット商品の付属品」を合成してもいい?
- 「模様・モチーフ」のバリエーションは、どう合成すればいい?
- 無形商品とイメージ画像は?
- 福袋などの「写真を見せられない商品」は、どうしたらよい?
写真背景の悩み
「商品がモノだけだと意味不明」な場合、よくありますよね。利用シーンを写真にすることで、イメージがわきやすくなります。その場合、どうすればいいかについて説明します。
背景への「映り込み」
「別の商品」が写り込んでもいい?→大丈夫です。
家具の利用風景訴求や、食品や食器の盛り付け訴求の写真で、よくあるお悩みですね。例えば、「テーブル」を販売している場合に、下図のようにイスが写り込むのは問題ありません。

ガイドライン上では、写真に写り込んだものは「写真背景」として認識され、テキスト要素としてカウントされないとありますので、大丈夫なはずです。
白背景だと、白い商品が見えない・・
白背景じゃなくても大丈夫です。背景を変更しましょう。
誤解する方が多いのですが、背景は絶対に白でないといけない訳ではありません。「写真背景」つまり「白抜きではなく、その商品が置かれた背景ごと商品写真にする」という方法が使えます。写真背景で対応するのが無難だと考えられます。
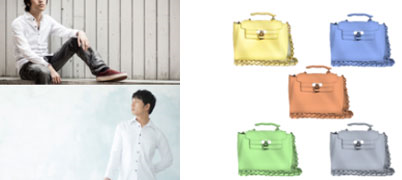
モデル写真について
モデルが写ってないと、イメージが湧きにくい商品も多々ありますよね。
「モデルが写り込んだ写真」は大丈夫です。
「実際の写真に写り込んでいる場合か、商品に関連した画像背景の利用はOK」という原則がありましたよね。ですから、合成ではなく、もともとの写真に人物が映り込んでいる場合は、このケースにあたるため、テキスト要素にはなりません。

合成ではなく、「商品自体を物理的に身に着けている/使っている」写真は、「商品画像」扱いとなるので、テキスト要素扱いとはなりません。化粧品やクリームなども同様です。
モデルが利用後の状態を示す写真であれば、合成しても、テキスト要素としてカウントされないとのことです。

※資料では、その他「微妙なケース」も幾つか案内しています。
おわりに
ということで、今回は「商品画像登録ガイドライン」の対応について、よくある疑問と答えをご紹介してきました。
商品画像は自由に作り込めるわけではなく、モールそれぞれにルールがあるんだなぁと、把握いただけたでしょうか。 皆さんが把握しておくのはもちろん、今後制作スタッフさんが入れ替わるたびに、ルールを周知して意識しなければなりません。
この記事やダウンロード資料が、魅力的な商品画像の作成だけでなく、あなたのお店の社員教育や制作作業の効率化にも、お役に立てばとてもうれしく思います。
P.S.
今後もガイドラインの改定などで、継続して何らかの修正や調整が必要になる可能性もあります。この機会に、元画像や画像編集ファイルを分かりやすく保管しておくなど、画像の管理方法も見直しておくのもおすすめです!
また、続報は弊社のメルマガでご案内しますから、まだ購読していない方は、ぜひご登録下さい。
P.P.S.
弊社(コマースデザイン株式会社)は、EC専門のコンサルティング会社です。
楽天出店者さんを中心に、運営上のお悩みや、売上アップ・効率アップのお手伝いをしています。今回の画像ガイドラインの件に限らず、誰にも相談できなくて困っていることはありませんか?「相談相手がほしい」という方は、ぜひ弊社のコンサルティングをご検討ください。お力になれるかもしれません。
この記事を書いた人
- 有名EC企業にて、店舗の立ち上げから店長まで一連の運営業務を経験し、実績を重ねる。その後、食品メーカーに転職、衰退した人気店の建て直しに尽力。2年間でアクセス数4倍、転換率2倍とし、再成長させる。メーカー型、仕入れ型、大規模、小規模共に経験している守備範囲の広さが強み。ネットショッピングが大好きで、女性ならではの柔らかい物腰の中に、鋭いお客目線が光る。