こんにちは、川村トモエです。
以前の記事に引き続き、お客さんとのコミュニケーションに欠かせないメールの書き方、「コミュニケーションライティング」のコツを説明します。
メルマガと違って緊急性や重要性が高いメールを送る時、どうしたら開封して読んでもらえるメールになるのでしょうか?
実は、確実に読んでもらうためには、欠かせない要素があるのです。
※この記事は、筆者が「ネットショップ担当者フォーラム」に寄稿した内容を加筆・修正したものです。
- 目次 -
開封してもらえる「件名」にしよう
真っ先にお客さんの目に入るのは、メールの件名です。他のたくさんのメールと共にメールボックスに入るので、そこで目に止まってクリックしてもらえなければ連絡が取れません。
まず、何について書かれているかが端的にわかる件名でなければなりません。「これは重要な、読むべきメールだ」と気付いてもらうことが肝心なのです。
例えばご注文いただいた商品が欠品してしまったことを連絡したい場合。
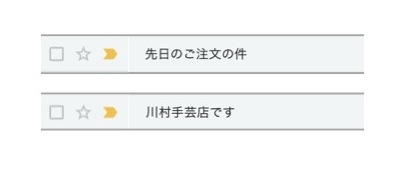
良くない「件名」の例

上記のような件名では、内容が伝わらず埋もれてしまうかもしれません。
良い「件名」の例

このように、内容に触れたタイトルで重要度を示すことで注意を促し、開いてもらえるようになります。
返信を仰ぐ場合は【要ご返信】といった文言を足すと、瞬時に「返信する必要があるメールだ」と伝えることができます。
メルマガと違って注文や配送などに関わる連絡メールの場合は、緊急性や重要性が高いものが多いはずです。件名がわかりにくいと、開封されないまま連絡が取れず、後から発覚してクレームの元に……なんてことにもなりかねません。
また、メールに気付かれず反応がないと、電話連絡で追いかけなければならなくなり、思わぬ手間になってしまうことも多いです。
「内容は気をつけるけれど、件名は適当」では本末転倒です。まず件名から決めるようにしましょう。
「見出し」は文章の仕切り
次はいよいよ内容ですが、いきなり書かずに、まず要件をメモにまとめて構成を考えます。上の例でいくと、
- 件名:【重要】ご注文商品欠品のお詫び
- 内容:
- 欠品のお詫び
- 状況説明
- 今後の対応
本文はこんな感じの構成になります。
なぜ、まず構成を決めるかというと、この件のように店舗側に非がある場合は、謝罪の気持ちが前面に出て、過剰に謝る方が多いです。
確かに、客商売ですから誠意をもって謝罪することは重要ですし、申し訳ないという気持ちを伝えたいというのもわかります。しかし、いくら真心を込めて書いたとしても、その思いが内容を覆い隠してしまい、かえって怒りや混乱の元になることがよくあるのです。
ですから「どこで何を伝えるか」を明確にし、「伝えるべき内容を漏らさない」ように、まずは構成を決めるのです。
構成を決めたら、そこに入れるべき内容を書いていきます。ポイントは、各項目に他の項目の内容を持ち込まないことです。
お弁当を想像してみて下さい。お弁当箱には仕切りがありますよね。これは、おかずやご飯が他のものと混ざらないようにするためのものです。文章にも、この仕切りが必要なのです。それが「見出し」です。
見出しで、「ここには何が書いてあるか」を示すことで、内容を端的に把握することができます。見出しがなければ、最初から読み進めなければ内容がわかりませんが、見出しがあれば、何が書かれているのか一目瞭然です。
見出しはあくまでも、その下に続く内容と合っていなければいけません。違っていたら、それは区切りの役割を果たさなくなってしまうので、もし違う内容が混ざってきたら、見出しを分けて整理し直します。
最後に、見出しと内容が合っているかを確認し、見出しの文言を調整します。構成のままの見出しだと、事務的すぎるかもしれません。
- 例:状況説明 → 詳しい状況のご説明
改めてメールチェックをしてみましょう
要点のわかりにくいメールは、お客さんに「だから何なの?」と思わせてしまい、顧客満足度も下がってしまうものです。逆に、わかりやすいメールは好印象を与え、「良いお店だな」と、満足度がアップします。
一度これに沿ってテンプレートを作ってしまえば長く使えますから、この機会にぜひ自店のメールをチェックしてみてください。
PS
弊社コンサルティングでは、売上アップ施策の一部として、こうした「コミュニケーションライティング」コツなどもご提案しています。相談相手がほしいという方は、以下のページからぜひご連絡ください。
この記事を書いた人
-
コマースデザイン株式会社 取締役 コピーライター/コンサルタント
ライターからEC業界に転身。商品コンセプト立案やキャッチコピーなど「売れないオリジナル商品」の立て直しを得意とし、ヒット商品を多数企画。中小規模の店に対してわかりやすいコンサルティングを提供しつつ、講演や寄稿も行う。黄色本・マンガ本の著者でもある。
≫Twitterはこちら