こんにちは、コマースデザインの味藤です。
今年8月、Yahoo!ショッピング(以下、Yahoo!)でも「商品画像」のガイドラインができました。
2023年4月頃には、ガイドラインを守っていない商品は、「検索結果に表示されない」などの不利益措置がなされるとのこと。検索でお客さんに商品を見つけてもらえなくなると、売上が作れなくなりますから、対応必須と言えそうです。
そこで今回は、「Yahoo!の商品画像ガイドラインがどのような内容なのか」を把握し、自店での対応方針の検討に役立ててもらえるよう、ガイドラインの内容をまとめました。ぜひ参考になさってください。また、対応に悩まれている知り合いのYahoo!店長さんがいたら、共有いただければと思います!
・「2023年4月以降に登録 or 更新した画像」のみが、チェック対象
・「テキスト要素の占有率20%以内」のみが、チェック対象
- 目次 -
はじめに
これまで
Yahoo!では、これまで特に「商品画像」に関するルールはありませんでした。
商品画像は、店舗が自由に作り込めていたんです。(例外として、PayPayモールには「商品画像のガイドライン」がありました。内容は、今回できたYahoo!のガイドラインと同じものです)
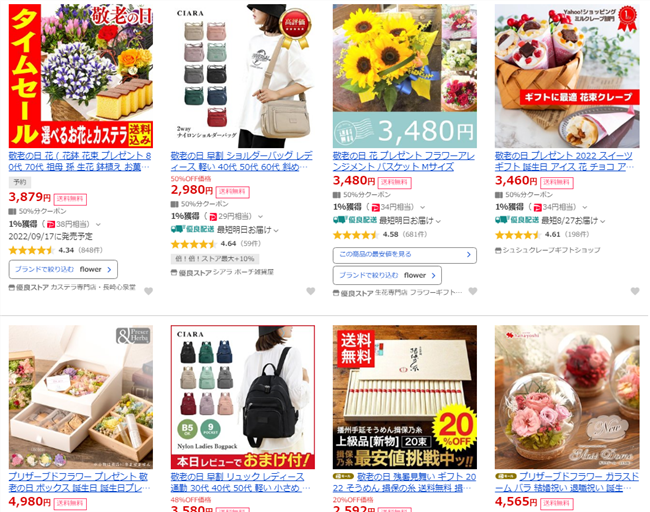
Yahoo!店の運営者は「クリック率を高めるため」に、商品画像に工夫を凝らしています。
そのため、検索結果に統一感がなく、ユーザーにとっては「検索結果が見にくい」「商品を探しにくい」という状況でした。

※出典:Yahoo!ショッピング
ガイドラインの概要
そこで、お客さんにとって「見やすい」「誤解させない」商品画像を目指し、Yahoo!の「商品画像」にガイドラインができました(2022/8/1発表)。
詳しい内容は後述しますが、ざっくり言うと「商品画像内のテキスト要素を、20%以内に抑える」というもの。
これは、2018年に楽天市場で導入された「商品画像登録ガイドライン」(※)と、ほぼ同じ内容です。
※楽天市場のガイドラインについてご存知ない方は、こちらをご覧ください。
ただ、Yahoo!の方が、楽天より項目や条件が多いので、すでに楽天で商品画像を最適化している人も、Yahoo!用に調整が必要かもしれません。(運営者としては手間が増えるので、統一規格にしてほしいところですよね・・・本当に。)
| 参考情報:Yahoo!ショピングの公式案内 |
- Yahoo!ショッピング「商品画像登録ガイドライン」 ※要ストアマネージャーログイン
- ガイドラインの変更点案内ページ ※要ストアマネージャーログイン
店舗はどう対応すべき?
- 1:まず、Yahoo!の「商品画像登録ガイドライン」の内容を把握しよう
- おそらく、ほとんどの店で「商品画像の調整」が発生すると予想しています。
- 特にファッション商材を扱う方は、「テキストが非推奨」と制限が厳しいので要確認!
- 2:(複数モール運営の場合)楽天やAmazonとの違いを把握しよう
- いまや、複数モール出店は常識といってもいいですよね。
- それぞれのモールにガイドラインがあり、やっかいなことに微妙にルールが違います
- なので、効率的に対応するため、各モールの違いを把握しましょう。
- 3:御社にとって、ベストな対応方針を考えよう
- 対応方針は、「Yahoo!店にどのくらい手間をかけるか」によります。売上と手間を天秤にかける形です。
- また、他モールの画像が使えるか、手元にある「商品画像データ」によっても異なってくるはず。
- なので、まず「Yahoo!用に画像を作るか」「商品画像データはあるか?どんな状況か」を確認しましょう。
- 4:EC事業全体を俯瞰した、対応計画を立てよう(※複数モール出店者向け)
- この件だけでなく、「2022年下半期~2023年上半期」にかけて、続々とモールの仕様変更があります。
- 対応リソースを確保できるように、EC全体を俯瞰した対応計画を立てましょう。
それでは、次の章から「店舗がどう対応していけばいいか」を詳しく説明します。
1.Yahoo!商品画像ガイドラインの内容を把握する
まず、「ガイドラインを遵守しないと何が起こるのか」「いつまでに対応が必要か」を説明します。
そして次に、「商品画像登録ガイドライン」の内容を詳しく紹介します。
特に「ファッションジャンル」はガイドラインによる制限が多く、画像の作り込みの自由度がないので、要注意です!
※尚、この記事の内容は、2022/9/13時点の「商品画像登録ガイドライン」の内容に準拠しています。
ガイドラインは遵守しないとダメ?守らないとどうなる?
・「2023年4月以降に登録 or 更新した画像」のみが、チェック対象
・「テキスト要素の占有率20%以内」のみが、チェック対象
2023年4月頃には、ガイドライン遵守していない画像は、ペナルティがつきます。
ですから、Yahoo!で商売を続ける以上は、ガイドラインに対応せざるを得ません。
具体的には、2023年4月頃、「ガイドラインの遵守状況」が、ストアパフォーマンスの評価項目に追加されます。そして、ガイドラインを遵守していない場合は、「検索順位の低下」や「商品非表示」といったペナルティが課せられます。
つまり、ガイドラインを守らないと、商品がお客さんの目に触れない状態になってしまいます。ですので、Yahoo!出店者は、「2023年4月まで」にガイドラインの対応が必須です。
ガイドラインの対象となる画像は?
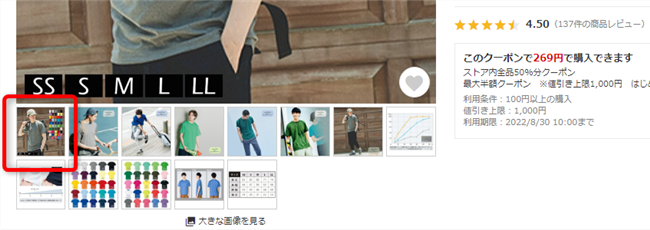
今回のガイドラインの対象となる画像は、「1枚目の商品画像」と「バリエーション画像」(※)の2つです。
具体的には、下図の赤枠部分の画像です。
| 1枚目の商品画像 |

※出典:muzimuzi
| バリエーション画像 |

※出典:muzimuzi
※バリエーション画像とは・・・
ファッションカテゴリでの「個別商品コード画像」のこと。SKUごとに設定できます。
ちなみに、ファッションジャンルでは、バリエーション画像を登録していると、商品画像よりも優先して、バリエーション画像が検索結果に表示されます(3枚表示される)。
なので、バリエーション画像も、そもそもの役割である「SKU詳細が伝わる」ことに加えて、「クリック率を高められるように」見直すといいでしょう。
A:商品画像のルール
背景(必須)
画像の背景は、以下のいずれかとすること。
- 写真背景 :商品と一緒に撮影された背景
- 単色白背景:カラーコード=「#FFFFFF」
枠線なし(必須)
「枠線なし」の商品画像を登録すること。
- どこか1辺の線でも、枠線とみなされます。
- 線の太さは関係なく、極細でも極太でも、枠線とみなされます。
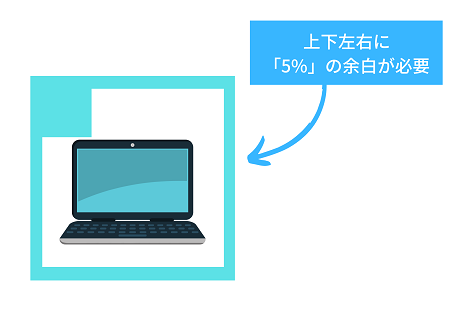
画像の位置(必須)
商品画像は、中央に配置すること。
- 全体余白:上下左右5% (商品画像が「1200px」の場合は、「60px」以上)

左上の余白(推奨)
「ランキングラベルが入る左上」に、余白を設けておく必要があります。これは必須ではなく「推奨」です。
- 左上余白:30% (商品画像が「1200px」の場合は、「360px」以上)

要するに、以下のようなランキングラベルが挿入できるスペースを、左上に空けてほしい、ということですね。

※出典:Yahoo!ショッピング
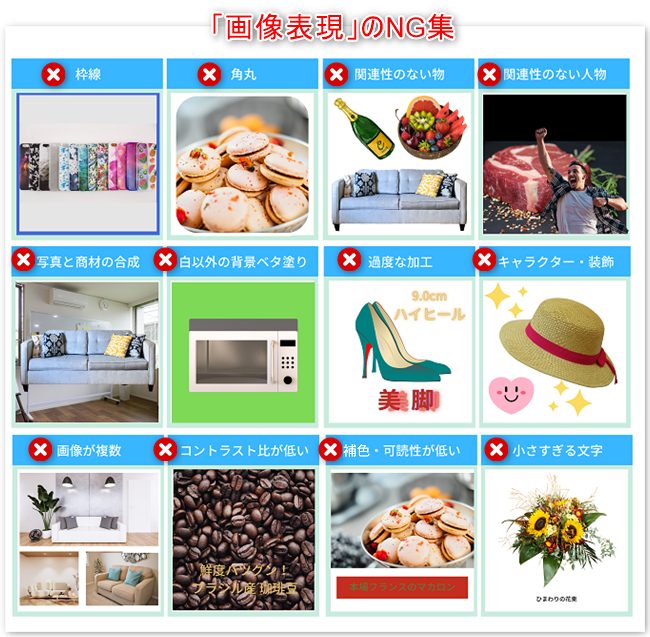
禁止表現(必須)
以下のような表現はNGです。

B:テキスト要素のルール
テキスト要素(必須)
商品画像に載せる「テキスト要素」の占有率は、「20%以下」にする必要があります。
| テキスト要素の例 |
- ブランドロゴ、企業ロゴ、メーカーロゴ
- ブランド名・企業名・メーカー名
- 商品のスペック情報や特徴
- 商品自体の仕様や特徴を説明しており、お客さんの商品選びに役立つ情報
- 例:数量、重量、対象年齢、付加サービスなど
- 画像クレジット
- 「No Image」の文字、イラスト
- 商品が掲載されていない関連画像
- 商品以外のイラスト
- カラーバリエーション、色見本のサムネイル
禁止事項(必須)
以下の記載は、NGです。
- ストア名(店舗ロゴ含む)
- 商品名
- 送料無料
- 価格
- ポイント
- 値引きクーポン情報
- 配送情報(「あすつく」など)
- 他社のランキング(「楽天ランキング1位」などの掲載はNG)

C:カテゴリ別のルール
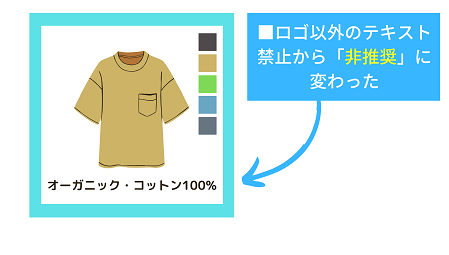
ファッション・腕時計・アクセサリー
ファッション関連のカテゴリでは、特にガイドラインが厳しくなっています。
掲載を推奨しているのは、「ブランドロゴ」や「メーカーロゴ」のみ。それ以外のテキスト要素は、非推奨です。
| 対象カテゴリ |
- レディースファッション
- メンズファッション
- 腕時計
- アクセサリー
CD・DVD・本・福袋・各種サービス
「CD、DVD」「本」「レンタル・リフォームなど、各種サービス」「福袋」は、テンプレが提供されています。
商品画像がない場合や、準備が間に合わない場合に便利ですね。

| 文字入れの例 |

注意:ガイドラインは変わる可能性あり!最新情報をチェックしよう
8/1に発表されたばかりのガイドラインですが、すでに色々と変更が入っています。
おそらく出店者から、「困る」「分かりづらい」などの声があったのでしょうね。
下記ページで、ガイドラインの更新案内がでます。定期的に確認することで、変更があった際にすぐ気がつけるはず。
- ガイドラインの変更点の案内ページ ※要ストアマネージャーログイン
参考:ガイドラインの変更履歴
画像サイズのルールが変わったほか、いくつかルールが緩和されています。
| 日付 | 変更内容 |
|---|---|
| 8月1日 | ガイドラインを発表 |
| 8月10日 | 画像サイズのルールを変更 ・before:縦1200ピクセル、横1200ピクセル以内 ・after :縦3024ピクセル、横4032ピクセル以内 |
| 8月10日 | 「部分余白:左上30%」のルールを、「必須→推奨」に変更(※1) |
| 8月10日 | ファッションジャンルの「ロゴ以外のテキスト」のルールを、 「禁止→非推奨」に変更(※2) |
※1:「左上の余白」のルール緩和

※2:「ロゴ以外のテキスト」のルール緩和

2.楽天やAmazonとの違いを把握する(複数モール運営の場合)
ここは、Yahoo!だけでなく、楽天市場やAmazonにも出店している人向けの話です。
各モールには、それぞれ「商品画像登録ガイドライン」がありますよね。
白抜き対応など、似た部分もありますが、微妙に違う部分もあります。なので、楽天・Amazon・Yahoo!のガイドラインの違いを把握しておきましょう。画像修正の対応方針を検討しやすくなります。以下の比較表を参考にしてください。
楽天市場のガイドラインとの比較
楽天市場とYahoo!では、Yahoo!の方がルールが細かいです。
なので、「楽天市場の商品画像」をベースにYahoo画像を準備する場合は、Yahoo!のルールをきちんと準拠するよう、注意してください。
テキスト要素(必須)
Yahoo!の方は、掲載禁止テキストがあり、ルールが厳しいです。楽天画像をYahoo!でも使っている方は、要注意!
- 楽天市場:「テキスト要素は20%以内」。記入内容は自由。
- Yahoo! :「テキスト要素は20%以内」。以下の記入はNG
- ストア名(店舗ロゴ含む)
- 商品名
- 送料無料
- 価格
- ポイント
- 値引きクーポン情報
- 配送情報(「あすつく」など)
- 他社のランキング
余白(推奨)
こちらも楽天市場にはない、Yahoo!独自のルールがあります。
- Yahoo!:左上に余白を作る(推奨)
- ランキングラベルが入る可能性があるため。
ただ、必須ではなく「推奨」なので、どこまで調整するか悩ましいところです。現実的な対応方針は、以下でしょうか。
- 既存の画像 :余白がなくても、目をつむってそのままにする。
- 新規で作成する画像:ガイドラインに準拠して、「左上に余白」を作る。
Amazonのガイドラインとの比較
AmazonとYahoo!では、Yahoo!の方がルールがゆるいです。
なので、「Amazonの商品画像」をベースにYahoo!画像を準備する場合は、そのまま利用できます。
ただ、Yahoo!は「販売商品のみにフォーカスしない、背景込みで雰囲気のある画像」もOKなので、そういう写真の方が購入後のイメージを想像することができ、ユーザーの目を引きそうです。(Amazonの「白背景のみ×販売商品のみ」の画像は、押収品みたいで無機質なので。。)
また、Yahoo!は文字入れ可なので、クリック率を高めるためには、「必要情報を文字入れする」と良さそうです。
背景(必須)
- Amazon :「白背景」のみ
- Yahoo! :「写真背景 or 白背景」のみ
文字入れ(推奨)
- Amazon:文字入れ不可。販売商品のみを載せる必要あり。
- Yahoo! :文字入れ可。「テキスト要素は20%以内」。記入NG情報あり
3.画像準備の対応方針を検討する
画像の修正は、「商材」「今手元にある画像」「運営モール」などによって、対応方針が変わってきます。
そこで、「パターン別の考え方」をいくつかご紹介します。
「既存画像の修正対応」と「今後、新規で作成する商品画像」では、対応方針を分けて考えておくといいでしょう。
そもそも商品画像の「あるべき像」とは?
まず、はじめに前提をお伝えします。※モールSEOの基本の話なので、既にご存知の方は読み飛ばしてください。
商品画像は、モールの検索結果に表示されます。検索結果で、お客さんに「いいな!きになる!」と思ってもらうことで、来店してもらえます。だから、商品画像は「クリックしたくなるような魅力的な画像」にしておきたいですよね。
だから、ガイドラインのルールの範囲内で、商品画像を工夫する必要があります。
こういったモールSEOの基本を知りたい方は、以下の記事をご覧ください。楽天の解説記事ですが、基本の考え方は同じです。
新しく作る画像の作成方針
いまや、複数モールに出店しているお店が多いですよね。
これから新しく作る商品画像は、各モールのガイドラインを踏まえて、「最大公約数的な対応ルール」にしておくと、効率化できます。2で紹介した「各モールのガイドライン比較表」をぜひ活用してください。
そして、手間をかけられる場合は、それぞれのモールに合わせた、最適な商品画像を作り込めるとベスト。
(ちょっとしんどそうなので現実的ではないかもですが‥。主力商品だけでも、モール別に最適化できると良さそう。)
また、楽天に出店している人は、2023年4月から始まる「SKUプロジェクト」で、SKU画像が必要になります。手元にSKU画像がない方は、この準備も進める必要があります。SKUプロジェクトの詳細は、こちらの記事をご覧ください。
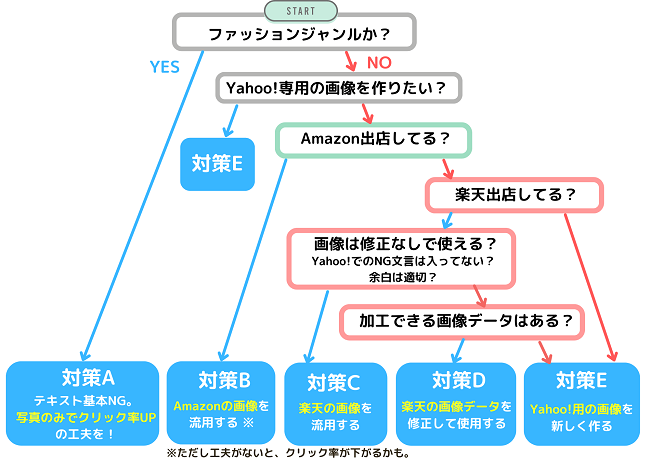
既にある画像の修正方針
上記ガイドラインを踏まえて、「商品画像の作り直しが必要か」を見極めましょう。
修正不要ならやることはありませんが、要修正なら、修正方針を検討し、作業計画に落とし込むこと。
| 対応フロー |

対策A:写真のみでクリック率アップを工夫する
「レディースファッション、メンズファッション、腕時計、アクセサリーカテゴリ」は、要注意!
今回、以下のルールができたので、これを踏まえて、画像をシンプルにしていく必要があるかもしれません。
- 「テキスト非推奨」というガイドラインができた
- メーカーロゴ・ブランドロゴは推奨
画像制作方針は、こんな感じでしょうか。
- ガイドラインを全うするなら、「写真のみ」で商品の魅力を伝えて、クリック率アップを図る工夫をできるのが望ましい。
- ただ「テキストは非推奨」であり、禁止されているわけではない。「これだけはテキストで魅力を伝えたい」というアピールがあれば、取り入れてみてもいいかも。
また、ファッションジャンルは、バリエーション画像を登録している場合、サーチ結果にはバリエーション画像が優先表示されます。なので「バリエーション画像」の見直しも必要です。
対策B:Amazonの画像を流用する
- Amazonに出店している場合、Amazonの商品画像をYahoo!に流用できるはず。
- ただし、Amazonの画像は以下の条件があり、押収品のようですよね。お客さんに魅力が伝わるか‥微妙です。
- 販売する商品しか、載せられない
- 写真背景NGで、白背景しか許されない
- Amazon画像の流用は楽ですが、クリック率が下がる可能性はありそう。なので、あとからYahoo!向けに画像を工夫するといいと思います。
対策C:楽天の画像を流用する
- 楽天に出店している場合、楽天の画像を使い回せるかも。流用できれば対応工数を減らせる。
- ただし、Yahoo!の商品画像ガイドラインの方が制限が多いので、画像をそのまま使えるか確認しましょう。
- Yahoo!でNGとされている内容で、文字入れしていないか?
- 余白はあるか?
- 「テキスト要素20%」をオーバーしていないか?
- Yahoo!では、「カラバリ・色見本」もテキスト要素として扱われます。
- なので、楽天画像をそのまま流用すると、20%を超えてしまう可能性があるので、要注意!
対策D:楽天の画像データを修正して使用する
- 手元に画像データ(PSDデータなど)があれば、それを編集することで、Yahoo!用画像の制作工数を減らせるはず。
- 上述したように、Yahoo!の商品画像ガイドラインを把握し、Yahoo!用に修正すべき箇所を見極めながら、画像準備を進めましょう。
対策E:Yahoo!用の画像を新しく作る
- Yahoo!しか出店していない場合は、作るしかないですよね。
- 手間はかかるものの、ベストな対応方針はコレ。
- Yahoo!のガイドラインの範囲内で、商品の魅力を最大限アピールできるような画像を作れる。
- ガイドラインをよく確認し、「どう作り込むと、検索結果画面でクリック率をアップできるか」を検討しましょう。
4:EC事業全体の対応スケジュールを立てる
「2022年下半期~2023年上半期」にかけて、モールの大きな仕様変更が相次ぎます。
対応リソースを確保できるように、全体俯瞰した対応計画を持っておくべき。
それぞれやることを整理し、「準備期間を織り込んだ対応スケジュール」を検討しておきましょう。
モールの大きな仕様変更(2022年下期~2023年上期)
| 時期 | モール種別 | モールの動き | 運営者がやること |
|---|---|---|---|
| 2022年8月末 | Yahoo! | 「優良配送」のサーチ優遇開始 | 「優良配送」対応できないかの検討 |
| 2022年10月頭 | Yahoo! | 新生Yahoo!ショッピングに切替え | ポイントアップイベントの内容が変わることを踏まえ、販促施策を見直す |
| 2022年10月末 | 楽天市場 | 新スマホTOPページの切替え | スマホトップページの切替え準備 |
| 2023年4月 | Yahoo! | 商品画像ガイドラインの遵守開始 | 2023年4月までに、商品画像を見直す |
| 2023年4月~ | 楽天市場 | SKU化スタート※店舗ごとに切替タイミングが異なる。最短で4月から。 | 切り替え準備 |
まとめ
以上、「Yahoo!商品画像登録ガイドライン」の該当と対応について、ご説明しました。
- ガイドラインの内容&各モールの違いを把握しよう
- Yahoo!店の売上と手間を天秤にかけ、対応方針を決めよう
- 来年にかけて「各モールの大きな仕様変更」が続きます。EC事業全体でスケジュールを立てましょう
ガイドライン比較表と対応フローを元に方針を決め、どのくらい工数がかかるかを見積もって、スケジュールを立て、計画的に対応していきましょう。この記事がみなさんの参考になれば幸いです。
P.S.
「やることが多すぎて、何をどの順番にやっていけばいいのか‥」
「どこまでYahoo!に手間をかけたらいい?」「そもそもYahoo!店は続ける‥?」
「各モールの商品画像を、効率的に最適化するには?」
など、悩みはつきないですよね。
こういったことは、ひとりで考えると煮詰まりやすいので、誰か「壁打ち相手」を置いて、「話しながら頭を整理する」のもおすすめです。
弊社のコンサルタントなら、ウェブ会議を使って「話しながら考えをまとめる」お手伝いもできますよ。相談相手が必要な方、興味のある方は、以下のページをご覧ください。
この記事を書いた人
- 有名EC企業にて、店舗の立ち上げから店長まで一連の運営業務を経験し、実績を重ねる。その後、食品メーカーに転職、衰退した人気店の建て直しに尽力。2年間でアクセス数4倍、転換率2倍とし、再成長させる。メーカー型、仕入れ型、大規模、小規模共に経験している守備範囲の広さが強み。ネットショッピングが大好きで、女性ならではの柔らかい物腰の中に、鋭いお客目線が光る。